Step 1- Vertical Line
Create a new image. For this tutorial, I used 500x500. Fill the background with a dark color. I used #1b1b32.
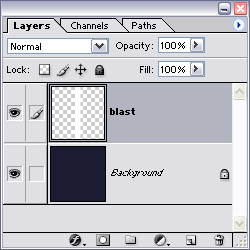
Create a new layer then double click on that layer, and name it blast.
Create a vertical line on the blast layer by using the Rectangular Marquee Tool (M or SHIFT + M). My line was 50x500.
Fill the selection by setting your forground color to white (you can press D to reset to default colors). Then press ALT + BACKSPACE
Fill the selection by setting your forground color to white (you can press D to reset to default colors). Then press ALT + BACKSPACE
Deselect by pressing CTRL + D
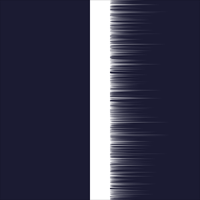
 Step 2 - Spikes
Step 2 - SpikesNow we add the spikes.
Filter » Stylize » Wind » [ Method: wind Direction: From the Left ]
Repeat the last filter 2 more times by pressing CTRL + F twice.
 Step 3 - More Spikes
Step 3 - More SpikesSpikes on the other side.
Filter » Stylize » Wind » [ Method: wind Direction: From the Right ]
Repeat the last filter 2 more times by pressing CTRL + F twice.
 Step 4 - Motion Blur
Step 4 - Motion BlurAdd a little blur.
Filter » Blur » Motion Blur [ Angle: 0° Distance: 20 pixels ]
Filter » Blur » Motion Blur [ Angle: 0° Distance: 20 pixels ]
Play with the # of pixels to get different effects
 Step 5 - Polar Coordinates
Step 5 - Polar CoordinatesRotate the Blast Layer by pressing CTRL + A to select all, then CTRL + T to enter transform mode, then right click on the layer, and select Rotate 90° Clockwise, then press ENTER to apply the transform.
Now would be a good time to copy the blast layer if you want more then one blast ring. You can do this by pressing CTRL + J to duplicate the current layer, then click the eye icon next to the dup layer to turn it off for now.
Now we need to bend this into a curve. Make sure you have the blast layer selected,
Filter » Distort » Polar Coordinates [ Rectangle to Polar ]
 Step 6 - Color Dodge
Step 6 - Color DodgeNext set the fill mode to Color Dodge and the fill to 80%.
You should have a nice little blast ring now, and just need something to put below it and then just tweak the fill percent on the layer to get exactly what you want.
Well this in its self, is not all that impressive, so lets go on to the next section where I will show you how to spice it up a bit.
 Step 7 - Sun Layer
Step 7 - Sun LayerCreate a new layer above the other layers and name it Sun. Fill it with black, by pressing D to reset your colors, then ALT + BACKSPACE to fill with your foreground color. Set the blend mode to Color Dodge.
Filter » Render » Lens Flare [ 105mm Prime, Brightness: 100%]
Make sure your Flare Center is in the center, or as close as you can get it.
 Step 8 - Energy
Step 8 - EnergyCreate another new layer below the sun layer, and name it energy.Set this layers blending mode to Color Dodge.
Filter » Render » Clouds
Filter » Distort » Pinch [100%]
Repete the last filter two times by pressing CTRL + F twice.
 Step 9 - Chrome
Step 9 - ChromeCopy the energy layer by pressing CTRL + J
Filter » Render » Lighting Effects
Colors: White
Light type: Omni
Intensity: 14
Gloss: 65
Material: 96
Exposure: 30
Ambience: -8
Filter » Sketch - > Chrome [ Detail:4 Smoothness:7 ]
tip: you can play around with the numbers on both the Lighting Effects, and the Chrome filters to achieve different effects.
 Step 10 - Levels
Step 10 - LevelsNow we just make the whites a little whiter by using Levels
Press CTRL + L to bring up the Levels.
Slide the sliders around untill you get the amout you want. I used 25, 1.00 133
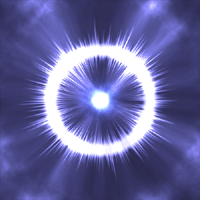
You should have a pretty nice looking energy blast effect.
 Step 11 - Play around
Step 11 - Play aroundThis is a very fun tutorial to play around with and create endless possiblilities. Try these on your energy copy layer:
Filter » Render » Lighting Effects
Colors: White
Light type: Omni
Intensity: 14
Gloss: 65
Material: 96
Exposure: 30
Ambience: -8
Levels: 0, 0.55, 187 

2 comments:
Hey ,
Such Photoshop tutorials always my choice and like reason i'm a Photoshop learner .
I do believe all the ideas you've offered on your post. They're very convincing and will certainly work.
Clipping Path |
Clipping Path, shadow-service |
shadow service |
Post a Comment